三个步骤制作旅游路线图↑高德地图定制攻略(怎么制作旅游路线图)
更新时间:2024-02-05 09:17:54
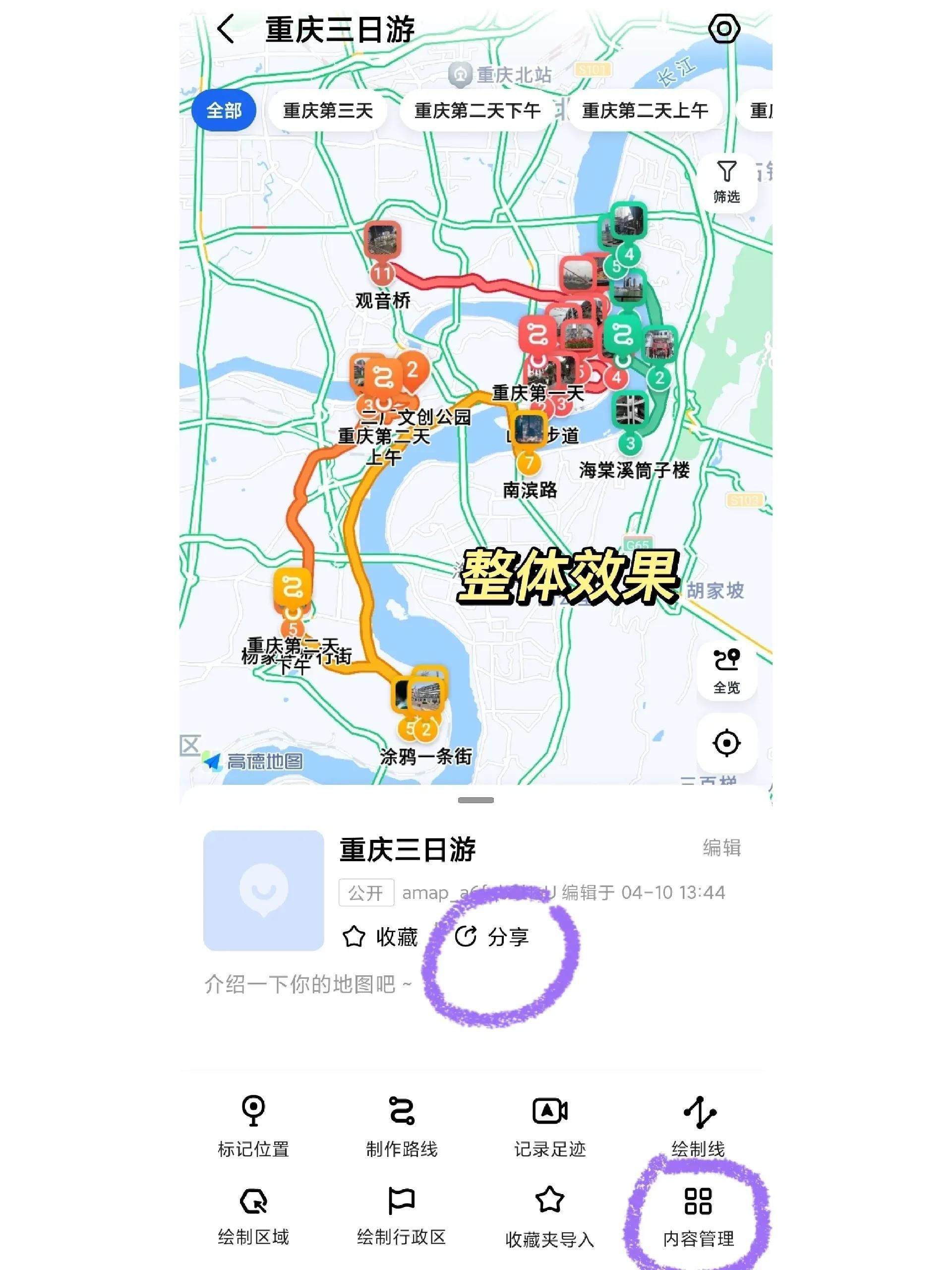
之前有很多小伙伴问我那个旅游路线图怎么制作。我有两种效果不一样的制作方法,都在高德地图app上制作。这里先分享第一种,效果就是我重庆三日游的路线图那样噢。

1.新建地图。高德地图app右下角【我的】,中间高德推荐向后划点击【DIY地图】,进去点【创建地图】一个地图文件就新建好了,点【编辑】可以命名标题和封面。找不到的朋友可以直接搜索【DIY地图】→我也去试试→点【制作路线】,按步骤制作完成一张后,【diy地图】就会出现在【我的】下滑界面里[偷笑]

2.选择途经点。点击【制作路线】,最上面可以填路线名称和路线颜色,初始页面只有一个地点,点下面【添加地点】可以继续添加,最多五十个。每个地点都可以改名(改简称别称或者加备注)也可以添加相册照片和选择序号的颜色。点【编辑排序】可以按自己的想法调整顺序(下面有个顺路排序是高德智能规划路径排序)。都好了后点击【下一步】。

3.连接路线。接上路线基本绘制成功,然后左边有个【驾车】默认是驾车出行,点开来选择【出行方式】,可以选择【步行】,线路更简洁。往上滑可以看到一整个竖排的方案。点路线之间不规划路线可以不连线噢。点击【发布方案】一条路线就制作好啦

再点击【制作路线】重复上述步骤可以在这一张图上绘制n条路线。最上面那个路线颜色选的不一样,可以把多条路线清晰地分开来噢。发布后右下角还有【内容管理】可以再进去编辑每条路线。


点击【分享】生成图片,可以把这套路线分享给同行的小伙伴~微信可以直接识别二维码然后跳转高德地图,就能看到你制作的路线啦[派对R]小伙伴看到的界面和自己做的那个界面几乎一模一样,可以把几条路线分开看噢。
Tips个人觉得那个自己添加的图标上的照片有点小,还是不添加好,追求效果就添加鲜艳度高对比度高的照片,比较显眼能一眼看出来。我添加的原图太雾蒙蒙了,感觉没啥用。还有一个缺点是所有途经点之间的出行方式只能统一一个。选择顺路排序自动会有不同的途径方式,但是比较鸡肋吧,因为出行方式里没有公交,还是要自己查路线噢。
祝大家旅途愉快哦*^_^*
另外一种方法也更新了




